在GitHub上托管我们的博客,可以使用Jeklly作为静态网页生成器。
###1.初始化GitHub Pages来建立一个blog 参考链接:https://pages.github.com/ 初始化一个GitHub Pages非常容易,你可以直接点击上面的参考链接,也可以安装下面的步骤来进行
- 创建一个仓库,仓库名为:
username.github.io,其中username是你的用户名。 - 接下来,其实和初始化其他仓库没有什么区别,你可以使用命令行或者GitHub for Windows(Mac)来完成,下面针对命令行操作来说明
- 克隆:
git clone https://github.com/username/username.github.io - 在本地仓库中创建一个html:
cd username.github.io echo "Hello World" > index.html - 更新远端仓库
git add --all git commit -m "Initial commit" git push
到此为止,我们已经创建了一个仓库,并且为其添加了一个html文件,等待10分钟左右,从浏览器打开
username.github.io即可查看你的blog,尽管此时非常简陋。 PS:初始化的方式并不唯一,你可以像建立其他一般仓库一样建立你的blog仓库,只是它的名字比较讲究而已。 - 克隆:
###2.安装Jeklly来处理Pages 其实一个最快的方案是不应该包含这一部分的,是否安装Jeklly其实并不影响你的blog,比如你可以直接clone一个开源的Jeklly的blog,但是在本机安装Jeklly是GitHub Pages鼓励的行为,你可以在本地调试你的网页,然后再推送,比较方便debug,也能有效减少推送次数。
参考链接:
使用Linux和Mac OS的朋友可以直接看参考链接Jekyll 安装指南,这里我们主要针对Windows系统来讲解,使用的命令行工具是git bash
- 安装Ruby
-
下载rubyinstaller并运行,安装结束后,在命令行工具中输入
ruby --version查看版本号,如果无法查看则可能需要重启或是手动添加bin目录到环境变量。
-
下载Ruby DevKit DevKit-mingw64有64位或32位可以选择,下载完成后打开,会询问解压位置(假定:C:\RubyDevKit),解压。解压后用
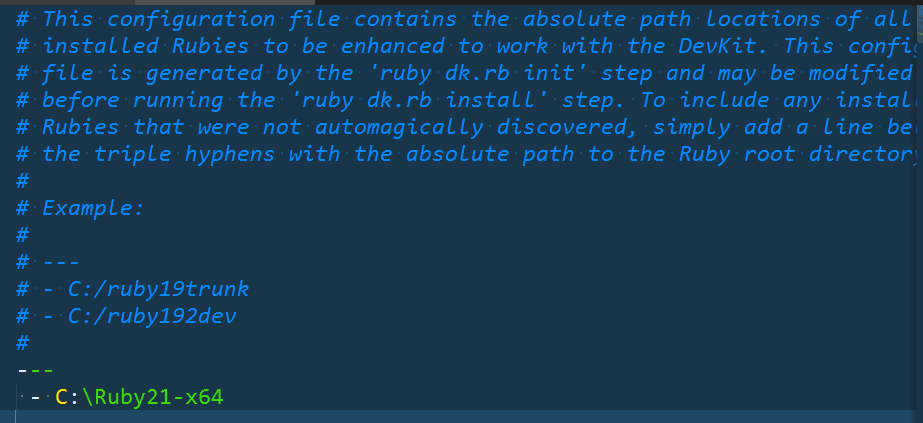
cd C:\RubyDevKit定位到该目录下,然后运行ruby dk.rb init,初始化成功后会在目录下看到一个新文件config.yml,打开之后,添加本机ruby的安装路径,如图,然后运行ruby dk.rb install即可完成。
-
- 安装bundler
gem install bundler - 安装Jekyll
-
gem install jekyll注意:出现Gem::RemoteFetcher::FetchError)则可能需要代理服务器 在本地仓库下使用touch Gemfile创建一个Gemfile,添加文本source 'https://rubygems.org' gem 'github-pages'- 运行`bundle install`则安装所以必须的东西都会自动安装完成
-
-
运行Jekyll
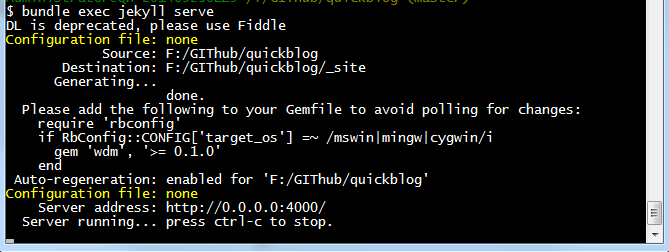
bundle exec jekyll serve
然后在浏览器访问:http://localhost:4000 即可查看本地仓库所构建的blog
至此我们就配置好了Jekyll,我们可以进行一次commit来保存进度。不过,先不要着急,我们来看一下现在生成了哪些文件。
运行
git status我们发现生成了如下文件,这些文件只需要留在本地即可,所以我们可以把他们添加到.gitignore文件中。